今天讓我們繼續認識一些有趣的 Libraries 吧!這些 Libraries 都能讓我們的 Canvas 圖像與動畫更豐富、有更多可能性,如果你想做動畫設計或是遊戲設計那這些 Libraries 走過路過不能錯過。
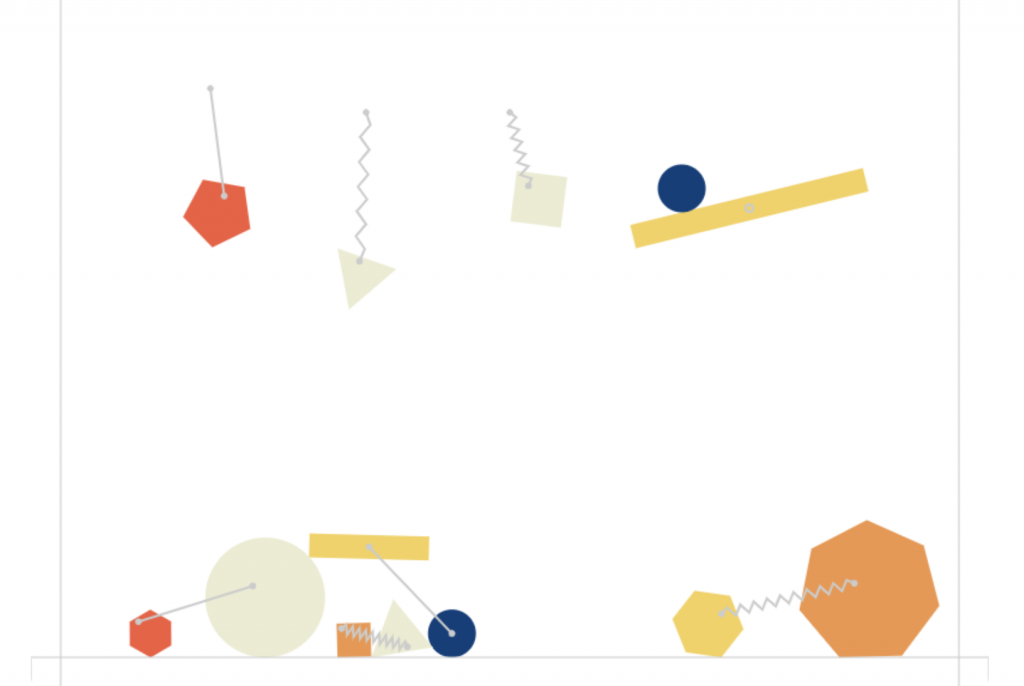
Matter js 能夠讓 2D 動畫產生一些「物理模擬」的效果!什麼是物理模擬呢?做過動畫或是遊戲的工程師一定都不陌生,物理模擬其實就是「模擬真實」世界中會出現的物理現象,例如「重力」、「碰撞」、「壓力」、「速度」、「密度」等等。
舉例來說動畫裡,當一顆球掉落在地上又反彈起來,慢慢的彈力越來越小,這樣的現象表現出重力的特性就可以被稱為物理模擬。或是使力將一顆球往前滾,球滾的速度與距離的變化,這些都是模擬真實物理現象而呈現出來的效果。想讓動畫的效果更逼真,有更多可能性,那 Matter js 就是一個好選擇!

官方文件:https://brm.io/matter-js/
Paper 也是一個開源的資料庫,基本上 Paper 就是讓我們在繪圖時能更加有架構的繪製,也因此有許多複雜圖形我們可以透過 Paper 提供的架構完成,包含複雜的向量圖形、貝茲曲線繪圖。

Paper 也支援「scriptographer」,scriptographer 是 Adobe Illustrator 的指令碼增效模組(就是套件啦~)透過 scriptographer 我們可以以 Javascript 來擴充以拉的使用功能,用了許多年以拉的我也是在查看 Paper 資料時才發現這神奇的東東。
官方文件:http://paperjs.org/
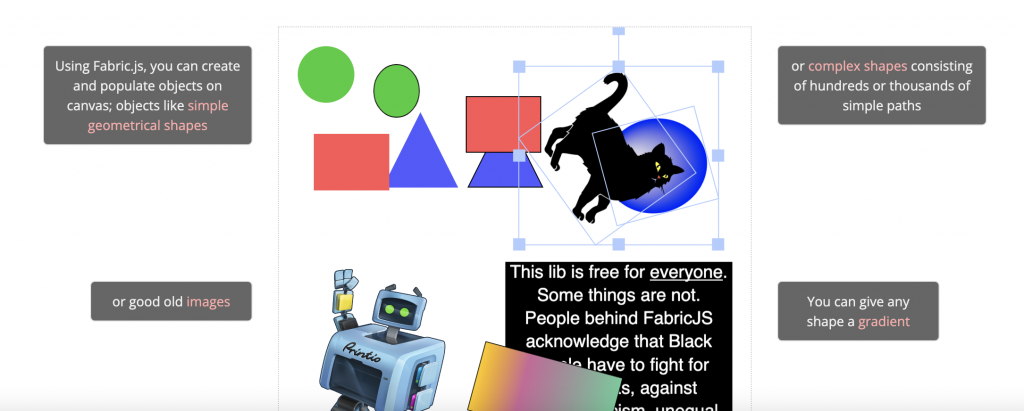
Fabric 跟昨天分享的 Konva 一樣都是為 Canvas 而生的框架,也一樣都附上一些特效、圖形、濾鏡、陰影、翻轉等許多效果的 API 可使用。例如範例中的所有物件都可以夠過 Fabric 繪製出來。更特別的是 Fabric 在原生 Canvas 之上提供了交互式對象模型,通過簡潔的 API 就可以在畫布上進行豐富的操作,例如選取、縮放、旋轉、變色等,很像是直接在繪圖軟體上操作的概念。
另外,透過 Fabric 我們也可以把 Canvas 轉成序列化的格式,包含 Json 和 svg,也隨時可以再傳回成 Canvas,讓開發上有更多元的運用情境。

官方文件:http://fabricjs.com/
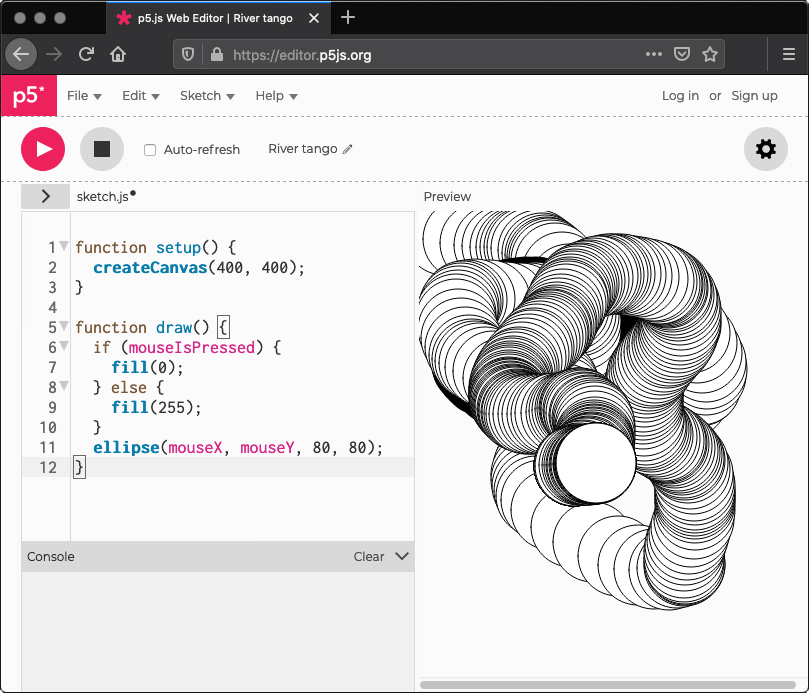
巨人的肩膀最後一個就是要分享大名鼎鼎的 p5 啦!Processing 是一個透過視覺化來輔助程式設計學習的語言,而 p5.js 就如同 Processing 的 js 版本,p5 的名稱也就是 Proce55ing 來的。
昨天我們有提過的 d3 是以數 data-driven 為繪圖的目的,而 p5 就是為了各位大藝術家而生的 Library , p5 被大量運用在生成式藝術與科技藝術的互動上,它能將許多繪圖、數學、物理模擬等函式封裝好讓我們可以直接使用,也讓創作者的進入門檻降低一些些。

官方文件:https://p5js.org/
生成藝術不是什麼新鮮的東西,它最早可追溯到1960年代,該流派對對偶然性與隨機抱持莫名的狂熱,且不斷地在技術發展中找到新的表達方式。當代的生成藝術,主要是通過演算法產生新想法、形式、形狀、顏色和圖案的過程。首先你要做的制定規則——也就是編寫程式,然後由人工智慧按照規則來製作新作品。—— 節錄至 cacaomag
關於生成藝術想了解更多可以參考:https://cacaomag.co/ai-art-generator/
生成藝術也讓我聯想到兩週前看的 《Hello Ouchhh:AI數據藝術展》,Ouchhh 是來自土耳其的 ai 藝術團隊,團隊結合了數據、程式與藝術,把真實的數據重新演算生成圖樣,並創作出一幅幅動態的藝術作品,不知道有沒有讀者有去看這個展覽呢?
以上就是今天分享的四個 Library ,了解這些套件以後我覺得原來程式碼與藝術的關聯性這麼強大,一般人可能會覺得懂程式的人不懂藝術,但這幾年隨著 NFT 的熱潮,程式碼、演算法生成出來的藝術品越來越被大眾關注,個人覺得很有趣~程式碼的未來無可限量。
